dual lan構成のミニPCにipfireを実装し、既存webサーバー用のutmに仕立てる

背景
最近intel n100搭載のミニPCが話題になっている。dual lan搭載の品もあったので、セキュリティ強化のためにutmの構築を試してみようと考えた。 記録として残す。
ミニPCの仕様概略
CPU: Intel n100 メモリー: DDR5 16GB Lan: 1G x 2 wi-fi(※): 2.4G/5G
追加でSSD増設済み
※ 技適マークがついている事確認済み

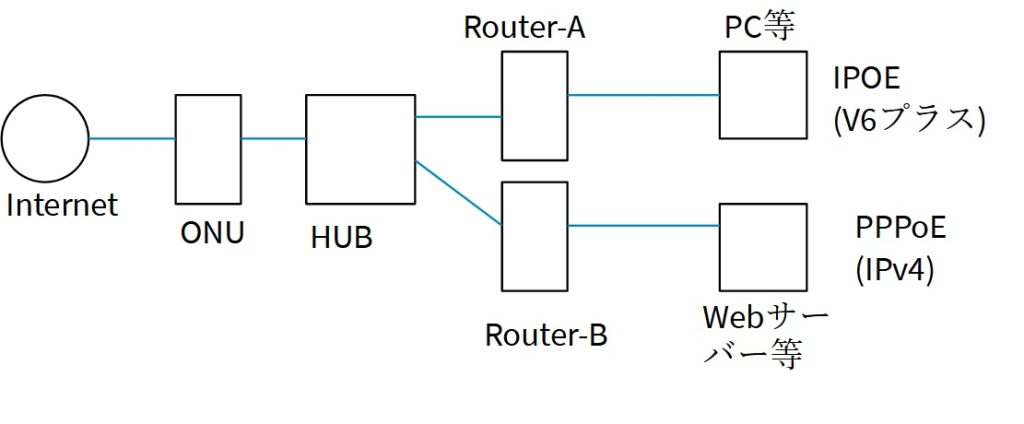
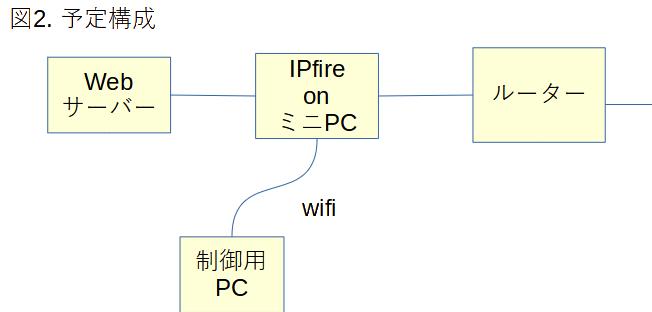
現構成イメージと予定構成イメージ


事前に確認必要な点
1. ミニPCのLANポートのMACアドレス 及び wifiカードのMACアドレス
(ミニPCのwindowsから、ipconfig /all にて確認)
2. wifiカードの品名・サポートするwifi規格・サポートするwpa種別
・品名は直接目視か、デバイスマネージャーから調べる
・wifi規格は、wifiカードだけでなく制御用PCについても確認
・wpa種別についても、wifiカード及び制御用PCについても確認
(netsh wlan show driversで、ノートPCがwpa3を未サポートであった)
3. SSD増設
(ipfireのインストールでデバイスをまるまる使うので増設が必要)
ipfireのインストール
一般的な手順にて増設したSSDにインストール
書き込みツール: rufus
ダウンロードサイト: https://www.ipfire.org/
ipfireのsetup
ブートから始める
ローカルドメインネームは何でも良さそう。rootパスワードはコマンドやSSH用、adminパスワードはWebUI用 ファイルシステムはext4を選択する。
初期設定中に次のネットワーク設定に進む。
ネットワークの最初の設定
初期化中もしくはその後のrootからのsetupコマンドで設定
1. Network configuration type
Green + Red + Blue を設定。 最初はGreen + Red でしておいと後から変更も可
2. Drivers and card assignments
MACアドレスでどれがどれか確認しながらGreen, Red, Blueに対してアサインしていく
3. Address settings
Red, Greenに対して下記ページを参考に設定する
( https://wiki.ipfire.org/installation/step5 )
ネットワーク追加設定
1. hostapd addonを導入
webuiから、Ipfire -> Pakfire と進みhostapd addonをインストール
参考:https://teklager.se/en/knowledge-base/ipfire-wifi-blue-interface-configuration-instructions/
:https://wiki.ipfire.org/addons/wireless
2. Blue用のwifiアクセスポイントの設定を行う
webuiから、Ipfire -> WlanAP
以下の様に設定していった
SSID:
HW Mode: 802.11gn とした。 最初、802.1acで失敗したため。
HT Caps : [HT40-][HT40+][SHORT-GI-20][SHORT-GI-40][DSSS_CCK-40] とした。
https://wiki.ipfire.org/hardware/networking/mpcie を元に類推して設定
SSHアクセスを可能にする
webuiで、System -> SSH access から、SSH Accessを有効にする。
なお、greenへのSSHアクセスは、blueのgatewayにSSH接続後そこからSSH接続する。
制御用PCからのwebui制御を可能にする
1. DHCPサーバーの設定
Network -> DHCP Server からIPの範囲 等を設定する
参考:https://wiki.ipfire.org/addons/wireless
2. blueゾーンにPCを登録する
Firewall -> Blue Access から、MACアドレスとアサインするIPアドレスを登録する
3. BlueからGreenにアクセス可能にする
Firewall -> Firewall Rules から、Incoming Firewall Accessの設定する。
制御用PCのIPアドレスからGreenへのアクセスを許可する
参考:https://wiki.ipfire.org/configuration/firewall/accesstoblue
サーバーへポート転送を行う
Firewall -> Firewall Rules から転送ルールを設定する
参考:https://wiki.ipfire.org/configuration/firewall/rules/port-forwarding/red_to_server_on_green
その他調整
1. サーバー側のIPアドレスを調節する。
固定アドレスからDHCPによる設定に変更し、ipfire側からMACアドレスから新しく設定するIPアドレスを割り当てる様にする
2. サーバーのIPアドレスの変更に伴い、apacheの’.httaccess’ファイルでのアクセス制御を調整
3. サーバーのIPアドレス変更に伴い、サーバーへのアクセス用ファイルを調整(例:hosts)
各機を再起動してテストして終了。
次は、firewall機能を設定していく。